SIDE TUTORIAL: SOLUTION TO BROWSER COMPATIBILITY ... BROWSER DETECT FUNCTION WITH PHP
While working on a website, i had a little challenge with browser compability, some pages were not displaying right in chrome and IE, but worked perfectly in mozilla, so i needed to edit the css to suite IE and Chrome and yet i needed the website to work perfectly with mozilla. I didn't bother about safari, because safari and chrome use the same technology.
There might be better ways to achieve this, but the solution i came up with is what i am sharing in this post...
I created 3 different CSS files, one for mozilla, one for chrome and one for IE. I edited the files in ways that made the website appear the same regardless of browser used and then the last step was to find a way of using a file depending on the users browser.
I am an OOP person, i hardly do anything with PHP without application of the concept of Objects, and so it was quite easy for me to implement this code.
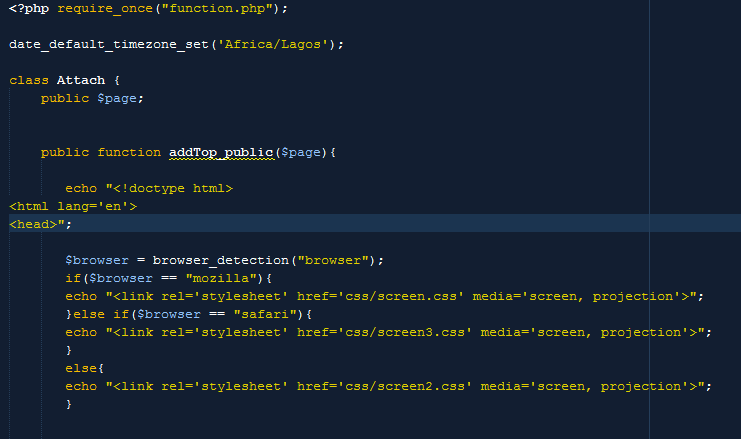
A piece of my code:
You can see that i created the browser check function in a file and saved it as function, i then required it in the class that is called on all my pages. This way, with a little bit of auto load and absolute URL configuration, i avoided the need to require or include the file in all my pages.
And then i used a simple "if statement" to do the browser detect and to echo out the right css file depending on the user's browser.
The code is easy to use and understand, just click here to download and use.
Although, this is not 100% efficient, but its a pretty good start.
The next tutorial on PDO will be uploaded this week, if you have not seen the first one, click here.
Don't forget to share.
There might be better ways to achieve this, but the solution i came up with is what i am sharing in this post...
I created 3 different CSS files, one for mozilla, one for chrome and one for IE. I edited the files in ways that made the website appear the same regardless of browser used and then the last step was to find a way of using a file depending on the users browser.
I am an OOP person, i hardly do anything with PHP without application of the concept of Objects, and so it was quite easy for me to implement this code.
A piece of my code:
You can see that i created the browser check function in a file and saved it as function, i then required it in the class that is called on all my pages. This way, with a little bit of auto load and absolute URL configuration, i avoided the need to require or include the file in all my pages.
And then i used a simple "if statement" to do the browser detect and to echo out the right css file depending on the user's browser.
The code is easy to use and understand, just click here to download and use.
Although, this is not 100% efficient, but its a pretty good start.
The next tutorial on PDO will be uploaded this week, if you have not seen the first one, click here.
Don't forget to share.





Post a Comment